In our previous blog post we had discussed about Apex Development Process. In these blog post we discuss about Usage of Apex Program with in VF Page
Contents
- 1 Introduction to Apex and Visualforce
- 2 Why Combine Apex with VF Pages?
- 3 Basic Architecture of Apex and VF Page
- 4 Creating a Simple VF Page with Apex
- 5 Apex Controllers: Standard vs Custom Controllers
- 6 Methods in Apex for VF Pages
- 6.1 Action Methods for Data Processing
- 6.2 Using Apex for CRUD Operations
- 6.3 Apex Variables and Expressions in VF Pages
- 6.4 Expressions and Dynamic Data Display
- 6.5 SOQL Queries in Apex for VF Pages
- 6.6 Optimizing SOQL Queries for Performance
- 6.7 Calling Apex Methods from VF Page
- 6.8 Handling User Input in VF Pages with Apex
- 6.9 Validating User Data in Apex
- 6.10 Advanced Concepts: Apex in VF Page
- 6.11 Transaction Control and Error Handling
- 6.12 Debugging Apex Code in VF Pages
- 6.13 Common Errors and How to Fix Them
- 6.14 Performance Considerations
- 6.15 Conclusion
- 7 FAQs
Usage of Apex Program with in VF Page
Introduction to Apex and Visualforce
Apex and Visualforce are two of the foundational technologies in the Salesforce platform. Apex is a strongly-typed, object-oriented programming language that allows developers to execute flow and transaction control statements on the Salesforce platform. On the other hand, a Visualforce (VF) page is a framework for creating dynamic, custom user interfaces in Salesforce. Combining Apex with VF pages enables developers to create powerful, customized applications that interact seamlessly with Salesforce data.
Why Combine Apex with VF Pages?
Benefits of Using Apex in VF Pages
Using Apex with VF pages allows developers to handle complex business logic, perform advanced data manipulation, and integrate seamlessly with the Salesforce database. With Apex, you can write server-side logic that communicates directly with the database, process user input, and return dynamic data to the user interface.
Use Cases for Apex in Visualforce
Some common use cases for using Apex within VF pages include building custom forms, creating dynamic content that reacts to user inputs, and displaying data from multiple objects in real time. Apex adds power to VF pages by allowing real-time database updates, complex validations, and detailed control over how data is processed and displayed.
Basic Architecture of Apex and VF Page
How Visualforce Pages Work
A Visualforce page is essentially an HTML-like framework with added components to interact with Salesforce data. It relies on Apex controllers to fetch or process data and render it dynamically on the VF page.
Overview of Apex Controller in VF Pages
An Apex controller, whether standard or custom, is responsible for the backend logic of a VF page. It dictates how data is retrieved, processed, and displayed. The controller connects the user interface (the VF page) with the Salesforce database.
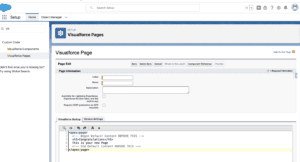
Creating a Simple VF Page with Apex
Step-by-step Guide to Creating a VF Page
Creating a Visualforce page is relatively simple:
Login to Salesforce Account

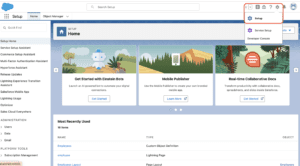
Click Gear icon Navigation to Salesforce Setup

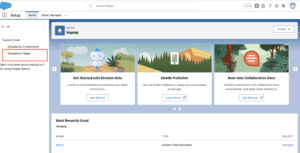
Search Quick find box In Visualforce page

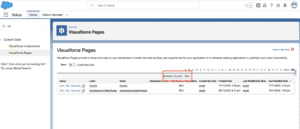
Click New

Save Vf Page

Writing a Simple Apex Controller for VF
Here is a basic example of an Apex controller to retrieve a list of accounts:
public class AccountController {
public List<Account> getAccounts() {
return [SELECT Name, Industry FROM Account];
}
}
Apex Controllers: Standard vs Custom Controllers
Standard Controllers Overview
Standard controllers are pre-built controllers provided by Salesforce for standard objects like Account, Contact, and Opportunity. They handle basic operations like viewing, editing, or deleting records.
Custom Controllers and Extensions
Custom controllers are written by developers to provide additional functionality that isn’t available in standard controllers. Extensions are used to extend the functionality of standard controllers.
Connecting Apex Controller with VF Page
Binding Data from Apex Controller to VF Page
To display the list of accounts from the controller, we bind it to the VF page using expressions like this:
<apex:page controller="AccountController">
<apex:pageBlock title="Account List">
<apex:pageBlockTable value="{!accounts}" var="acc">
<apex:column value="{!acc.Name}"/>
<apex:column value="{!acc.Industry}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
Examples of Data Handling
In this example, the Apex controller fetches the data from the Account object, and the VF page dynamically renders it as a table.
Methods in Apex for VF Pages
Action Methods for Data Processing
Action methods allow developers to bind actions like saving data, deleting records, or updating information to user interactions, such as button clicks.
Using Apex for CRUD Operations
Apex allows for Create, Read, Update, and Delete (CRUD) operations on Salesforce objects within VF pages.
Apex Variables and Expressions in VF Pages
How to Use Apex Variables in VF
Variables in Apex can be referenced within VF pages using expressions. For example, {!myVariable} can be used to display or work with values from the controller.
Expressions and Dynamic Data Display
Apex expressions provide dynamic data in the UI. By binding variables in the VF page, you can reflect real-time changes in the user interface.
SOQL Queries in Apex for VF Pages
Writing SOQL Queries for Data Retrieval
Apex uses Salesforce Object Query Language (SOQL) to fetch records from Salesforce. Here’s an example of a simple SOQL query:
SELECT Id, Name FROM Contact WHERE AccountId =: accountId
Optimizing SOQL Queries for Performance
Always optimize SOQL queries by using selective filters and limits to prevent performance issues when handling large datasets.
Calling Apex Methods from VF Page
Command Buttons and Action Calls
You can trigger Apex methods using command buttons in VF pages. Here’s an example:
<apex:commandButton value="Save" action="{!saveMethod}"/>
Example of Calling Apex Methods
When a user clicks a command button, the Apex method is invoked to save data or perform other logic.
Handling User Input in VF Pages with Apex
Processing Form Inputs with Apex
Apex can process user inputs from forms on VF pages. Input fields are tied to Apex variables, and form submissions trigger Apex methods.
Validating User Data in Apex
You can validate data using if-statements or regular expressions in Apex before saving it to the database.
Advanced Concepts: Apex in VF Page
Using Apex Triggers in VF Pages
While not directly on the VF page, Apex triggers can be used to perform actions automatically when a user modifies data in a VF page.
Transaction Control and Error Handling
Apex supports transaction control (such as rollbacks) and error handling to manage unexpected issues during operations.
Debugging Apex Code in VF Pages
Tools and Techniques for Debugging
Salesforce provides tools like debug logs to trace errors in Apex code. You can use System.debug() statements to log output for easier debugging.
Common Errors and How to Fix Them
Common errors include null pointer exceptions and query limit exceptions. Always check your Apex code for potential issues and handle them gracefully.
Performance Considerations
Optimizing Apex Code for Better Performance in VF
Use bulk queries, limit the number of records fetched, and minimize SOQL queries in loops to avoid performance bottlenecks.
Reducing VF Page Load Time
Optimize VF page performance by using fewer database queries and leveraging Salesforce’s caching mechanisms.
Conclusion
Combining Apex with Visualforce pages offers developers incredible flexibility to create custom applications that interact with Salesforce data. Whether you’re using standard controllers or writing your own custom controllers, Apex provides the backend logic needed to drive dynamic and powerful VF pages. Following best practices, such as optimizing SOQL queries and using proper error handling, ensures smooth and efficient page performance.
We Want to More About Usage of Apex Program with in VF Page Click Here
FAQs
What is the difference between standard and custom controllers?
Standard controllers are pre-built, while custom controllers are written by developers for more control.
How can I pass data from a VF page to an Apex controller?
Data can be passed using input fields that bind directly to Apex variables.
Can I use Apex Triggers with VF Pages?
Yes, though triggers operate separately, they can complement VF page logic.
What are the best practices for writing efficient Apex code in VF?
Optimize SOQL queries, handle errors, and minimize data manipulation in loops.
How do I handle large data sets in a VF page using Apex?
Use pagination and optimize SOQL queries to efficiently manage large data sets.
In our next blog post we will discuss about Apex Class to Demonstrate Setter Method

2 thoughts on “Usage of Apex Program with in VF Page”