In our previous blog post we had discussed about What is List View in Lightning App Builder. In these blog post we discuss about Component Visibility in App Page
Contents
Component Visibility in App Page
Understanding Component Visibility:-
Definition of Component Visibility:-
Component visibility in the Lightning App Builder refers to the ability to control when and to whom certain components are displayed on an app page. This feature allows administrators to tailor the user experience by showing or hiding components based on specific criteria.
Purpose and Benefits:-
The primary purpose of component visibility is to enhance the user experience by ensuring that users only see the most relevant information and tools. The benefits of using component visibility include:
- Personalized User Experience: Tailors the app page to individual user roles and needs, ensuring a more relevant and efficient experience.
- Improved Navigation: Reduces clutter by hiding unnecessary components, making it easier for users to find what they need.
- Increased Productivity: By showing only relevant components, users can focus on their tasks without distraction.
Key Features of Component Visibility:-
Conditional Visibility Rules:-
Component visibility is managed through conditional visibility rules. These rules determine whether a component is shown or hidden based on specific criteria such as user profile, record field values, or device type.
Rule Logic:-
Visibility rules can be set up using simple logic (e.g., show component if user profile equals ‘Sales’) or more complex logic (e.g., show component if record type is ‘Opportunity’ and the amount is greater than $100,000).
Real-Time Updates:_
Changes to visibility rules are applied in real-time, ensuring that the app page always displays the most relevant information based on the current context.
Multiple Criteria:-
Visibility rules can incorporate multiple criteria, allowing for granular control over which components are displayed and when.
Setting Up Component Visibility in App Pages:-
Step-by-Step Guide:-
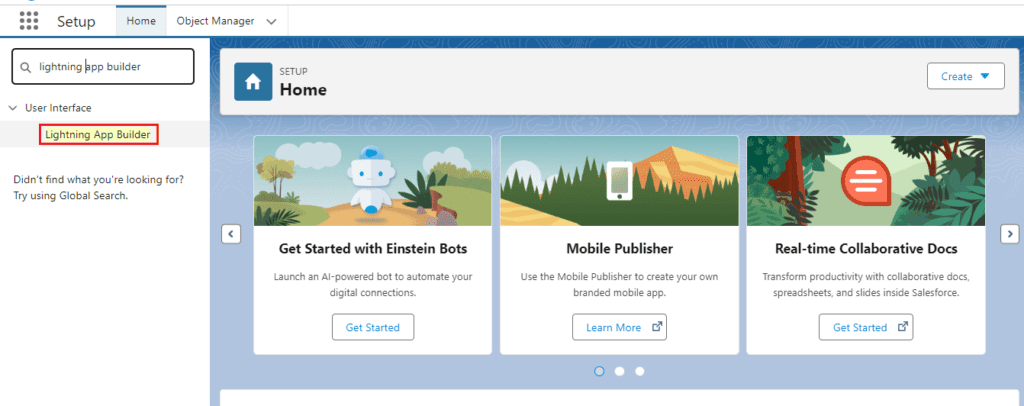
- Access Lightning App Builder: In Salesforce, navigate to the Setup menu and search for “Lightning App Builder.”

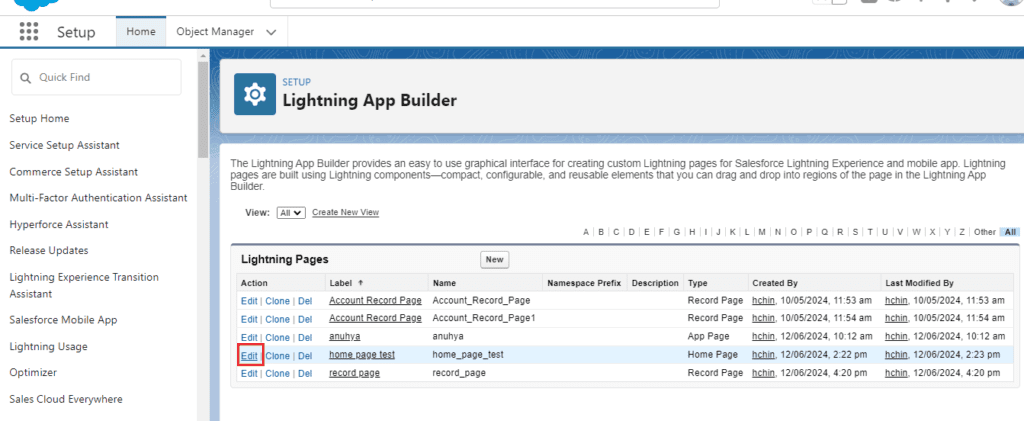
- Create or Edit an App Page: Open an existing app page or create a new one where you want to manage component visibility.

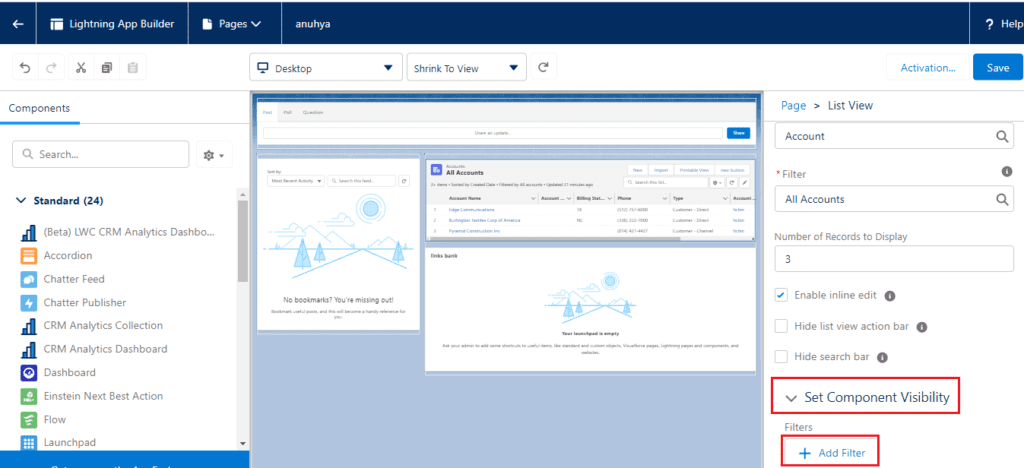
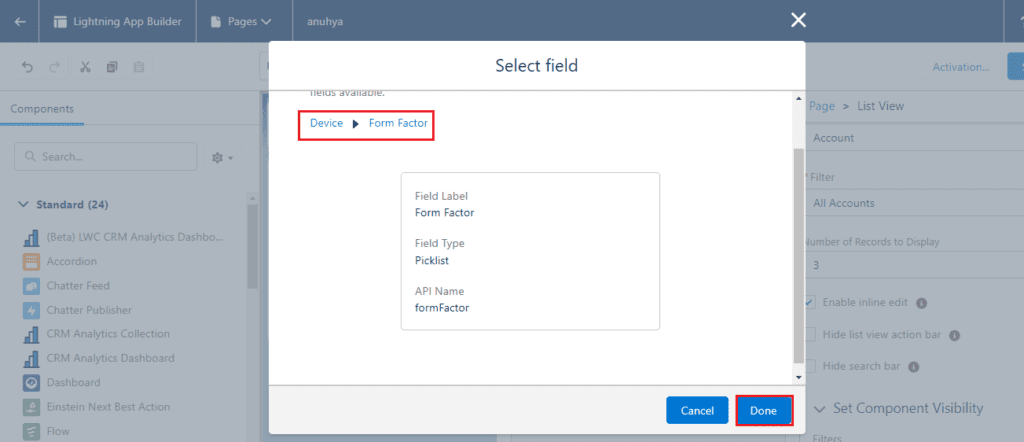
- Select a Component: Click on the component for which you want to set visibility rules.

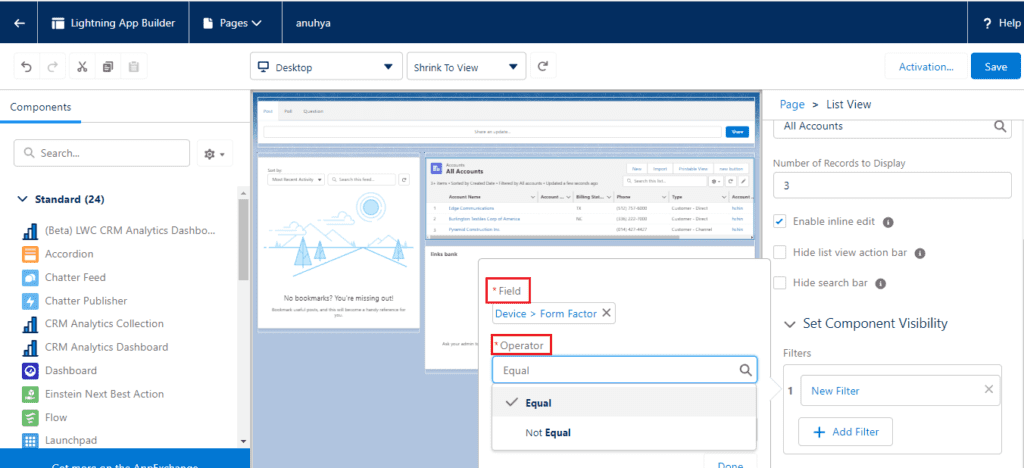
- Configure Visibility Rules: In the component properties pane, click on “Set Component Visibility.”

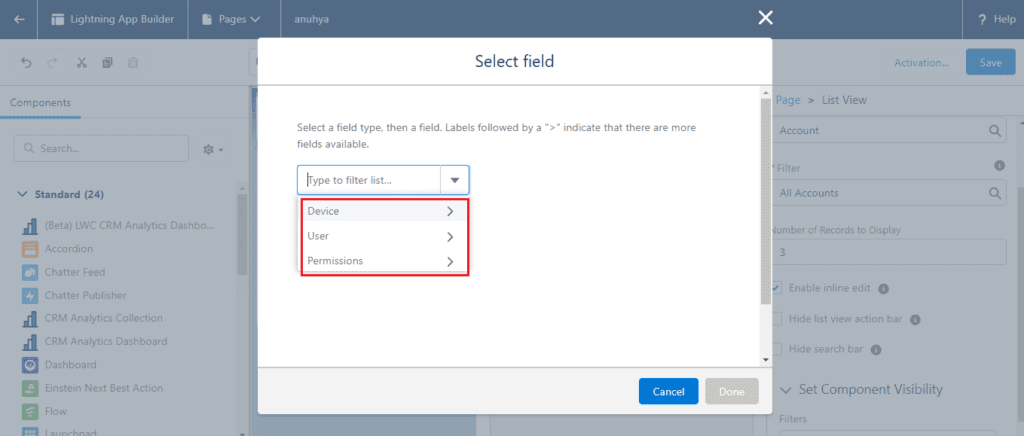
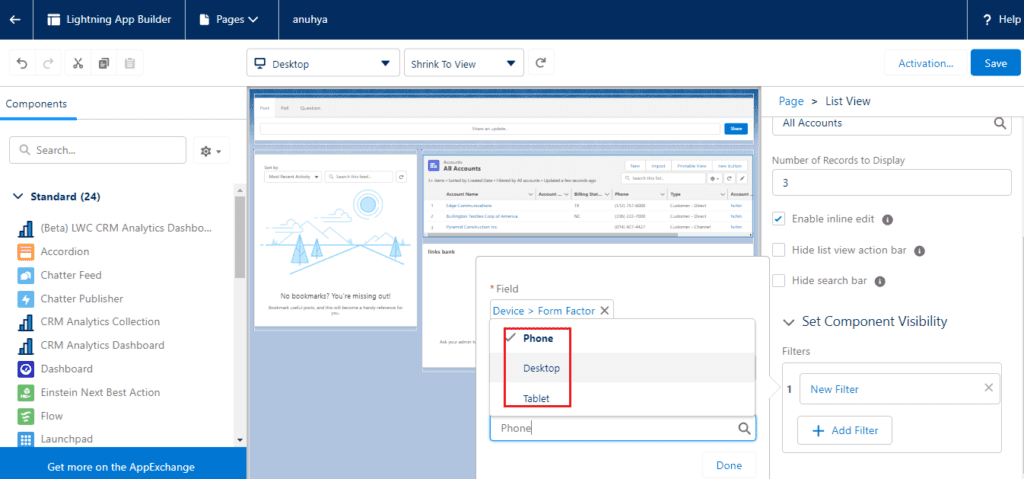
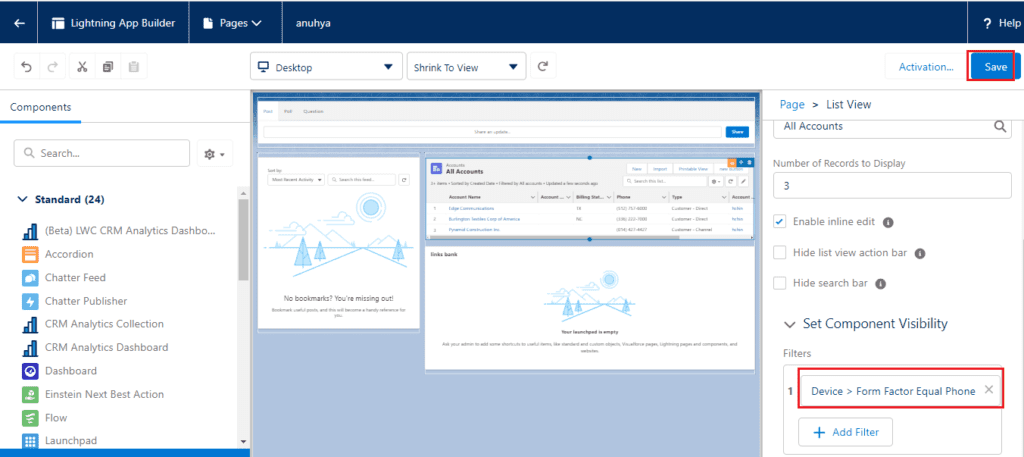
- Add Filter Criteria: Define the conditions under which the component should be visible. You can add multiple criteria and set the logic for how they should be evaluated.



- Save and Activate: Save your changes and activate the app page to apply the visibility rules.

Best Practices:-
- Keep it Simple: Start with simple visibility rules and gradually add complexity as needed to avoid confusion and errors.
- Test Thoroughly: Test the app page with different user profiles and data scenarios to ensure the visibility rules work as expected.
- Document Rules: Keep a record of the visibility rules and their logic to maintain clarity and ease of future updates.
Use Cases for Component Visibility:-
Role-Based Display:-
Show different components based on the user’s role. For example, display sales performance charts only to sales managers, while showing task lists to sales representatives.
Record-Specific Information:-
Display components based on specific record fields. For instance, show a discount approval form only if the deal amount exceeds a certain threshold.
Device-Specific Layouts:-
Adjust component visibility based on the device type. Hide detailed charts on mobile devices to improve performance and display simplified summaries instead.
Conclusion:-
Component visibility in the Lightning App Builder is a powerful feature that enhances the user experience by customizing the display of components based on specific criteria. By leveraging this feature, administrators can create highly tailored app pages that improve navigation, increase productivity, and provide a more personalized user experience. Whether you are managing role-based displays, record-specific information, or device-specific layouts, effective use of component visibility can significantly enhance your Salesforce environment.
FAQs:
What is component visibility in Lightning App Builder?
Component visibility is a feature in the Lightning App Builder that allows administrators to control when and to whom certain components are displayed on an app page based on specific criteria.
How do I set up component visibility rules?
To set up visibility rules, access the Lightning App Builder, select the component, configure visibility rules in the component properties pane, add filter criteria, and save and activate the app page.
Can I use multiple criteria for component visibility?
Yes, visibility rules can incorporate multiple criteria, allowing for granular control over which components are displayed and when.
What are the benefits of using component visibility?
The benefits include a personalized user experience, improved navigation, and increased productivity by showing only relevant components to users.
What are some common use cases for component visibility?
Common use cases include role-based displays, record-specific information, and device-specific layouts, helping to tailor the app page to different user needs and contexts.
You want to know more about this topic is Component Visibility in App Page click here
In our next blog post we will discuss about How to Create Tabs in App Builder

4 thoughts on “Component Visibility in App Page”