In our previous blog post we had discussed about Component Visibility in App Page. In these blog post we discuss about How to Create Tabs in App Builder
Contents
How to Create Tabs in App Builder
Understanding Tabs in Lightning App Builder:-
Definition of Tabs:-
Tabs in the Lightning App Builder are navigational elements that allow users to switch between different sections of content within an app page. Each tab can contain different components, providing a structured way to organize information and tools.
Purpose and Benefits:-
The primary purpose of tabs is to organize content in a way that is easy to navigate. The benefits of using tabs include:
- Improved Navigation: Users can quickly switch between different sections without scrolling through long pages.
- Enhanced User Experience: Tabs make the interface cleaner and more intuitive, leading to better user satisfaction.
- Efficient Use of Space: By grouping related components under different tabs, you can make better use of the available space.
Creating Tabs in Lightning App Builder:-
Step-by-Step Guide:-
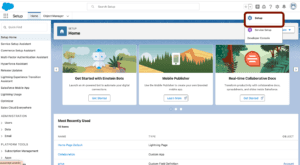
- Access Lightning App Builder: In Salesforce, navigate to the Setup menu

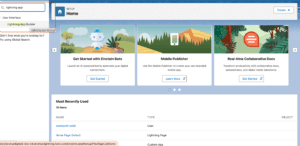
- search for “Lightning App Builder.”

- Create or Edit a Page: Open an existing app page or create a new one where you want to add tabs.
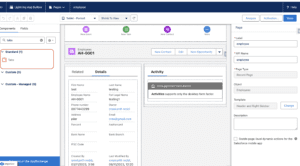
- Add a Tab Component: From the components pane on the left, drag the “Tabs” component onto the canvas. This component is usually found under the “Standard” components section.

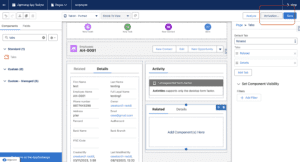
- Configure Tab Names: Click on the tab component to open the properties pane. Here, you can add new tabs, rename existing ones, and reorder them as needed.
- Add Content to Tabs: Drag and drop other components into each tab section. Each tab can hold different components, allowing you to organize content based on functionality or user needs.
- Save and Activate: Once you have configured your tabs and added the necessary components, save your changes and activate the page to make it available to users.

Detailed Example:-
To illustrate, let’s create a simple example with three tabs: “Overview,” “Details,” and “Reports.”
- Add Tabs Component: Drag the “Tabs” component onto the canvas.
- Rename Tabs: In the properties pane, rename the first tab to “Overview,” the second to “Details,” and the third to “Reports.”
- Add Components to Tabs:
- Overview Tab: Drag a “Rich Text” component and add an introduction or summary.
- Details Tab: Add a “Record Detail” component to display detailed information about a specific record.
- Reports Tab: Include a “Report Chart” component to show relevant reports.
- Save and Activate: Save the page and activate it to make it available to your users.
Best Practices:-
- Logical Grouping: Group related components under the same tab to make navigation intuitive.
- Consistent Naming: Use clear and consistent naming for tabs to ensure users understand what content they will find in each tab.
- User-Centric Design: Consider the needs and workflows of your users when designing tabs and organizing content.
Customizing Tab Behavior:-
Conditional Visibility:-
You can set visibility rules for tabs to control who can see them based on specific criteria, such as user role or profile. This ensures that users only see relevant content.
Dynamic Content:-
Use dynamic components within tabs to display content that changes based on user actions or data changes, providing a more interactive and personalized experience.
Responsive Design:-
Ensure that your tabs and their content are responsive, meaning they adjust appropriately for different devices and screen sizes. This is crucial for maintaining a good user experience across desktops, tablets, and mobile devices.
Conclusion:-
Creating tabs in the Lightning App Builder is a straightforward process that can significantly enhance the organization and navigation of your app pages. By following the steps outlined in this article and adhering to best practices, you can create a user-friendly interface that improves productivity and user satisfaction. Tabs help you make the most of your app’s real estate, presenting information in a clean, organized manner.
We want to more about How to Create Tabs in App Builder Click Here
FAQs:
What are tabs in Lightning App Builder?
Tabs are navigational elements that allow users to switch between different sections of content within an app page, organizing information and tools in a structured way.
How do I create tabs in Lightning App Builder?
To create tabs, access the Lightning App Builder, add the “Tabs” component to your page, configure the tab names, add content to each tab, and save and activate the page.
Can I customize the visibility of tabs?
Yes, you can set visibility rules for tabs based on specific criteria, such as user role or profile, to control who can see them.
What are the benefits of using tabs?
The benefits of using tabs include improved navigation, enhanced user experience, and efficient use of space by organizing related components together.
How can I ensure my tabs are responsive?
To ensure your tabs are responsive, design them to adjust appropriately for different devices and screen sizes, maintaining a good user experience across desktops, tablets, and mobile devices.
In our next blog post we will discuss about What is Dynamic Forms in Salesforce

4 thoughts on “How to Create Tabs in App Builder”